CODING BEHIND WEBSITES
Everyday we view many different web pages.
Have you ever thought the logic or coding behind this???
I experience something new everyday!!!
HTML

HTML stands for Hyper Text Markup Language. It is the standard markup language for creating web pages. It consists of several heading, styles, tables, lists, attribute, classes, colors, etc.
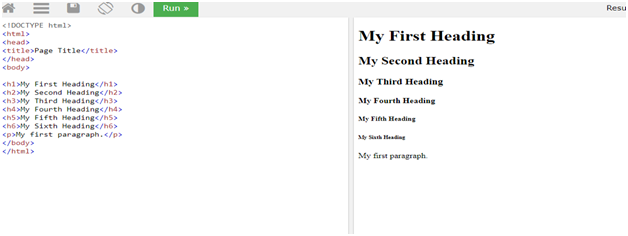
Example:

Explanation:
Here we have explained the <title>,<h>,<p> element. The <title> element is used to give title for the HTML page. The <h> element is used to give heading and it may range from<h1>-<h6> depending upon the importance. The <p> element is used for paragraph or description regarding the page.
For detailed description:
Refer:“https://www.w3schools.com/html/html_intro.asp”
HTML Attributes
HTML attributes provides additional information about elements and they are always specified in the start tag. It usually comes in name/value pairs.
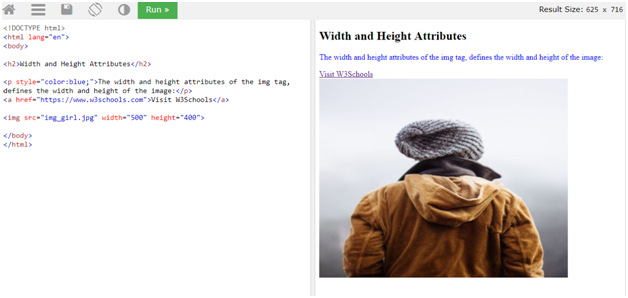
Example:

Explanation:
Here we have used attributes like h ref, width, height, src, lang, style, title. The h ref specifies the url of the page. The src attribute specifies the path to the image to be displayed. The style attribute is used to add styles to the element like color, background-color, etc.
For detailed description:
Refer: “https://www.w3schools.com/html/html_attributes.asp”
HTML Styles-
The HTML style attribute is used to add styles to an element such as color, font-size and more.
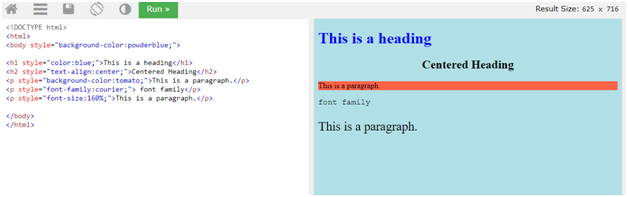
Example:

Explanation:
Here we have used styles like background-color, font-family, color, font-size, text-alignment.
For detailed description:
Refer: “https://www.w3schools.com/html/html_styles.asp”
HTML Formatting Elements
HTML contains several elements for defining text with a special meaning.
Formatting elements are designed to display special types of text.
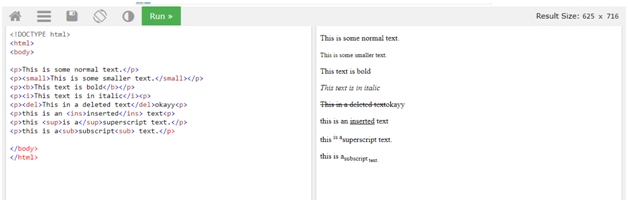
Example:

Explanation:
Here we have explained formatting elements like <b>-bold, <i>-italic,<del>-deleted,<ins>-inserted,<sup>-superscript,<sub>-subscript, etc.
For detailed description:
Refer:“ https://www.w3schools.com/html/html_formatting.asp”
HTML Comments
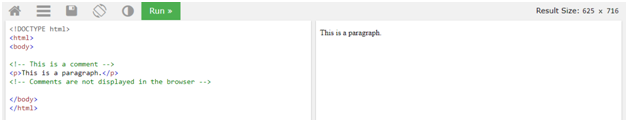
HTML comments are not displayed in the browser, but they can help document your html source code.

Explanation:
You can see here very well the comments which are in green color are not displayed.
For detailed description:
Refer:“https://www.w3schools.com/html/html_comments.asp ”
HTML Colors
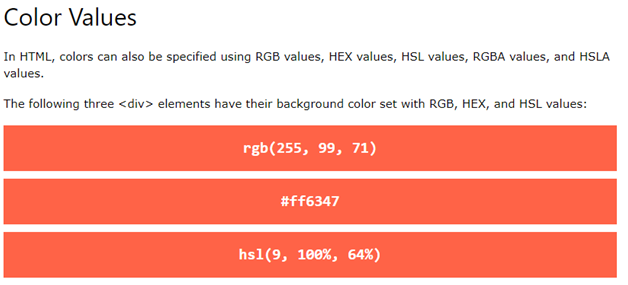
HTML colors are specified with pre defined names, or with RGB, HEX, HSL, RGBA or HSLA values.
Example- Tomato, Orange, Violet, Gray, etc.

Example:

Explanation:
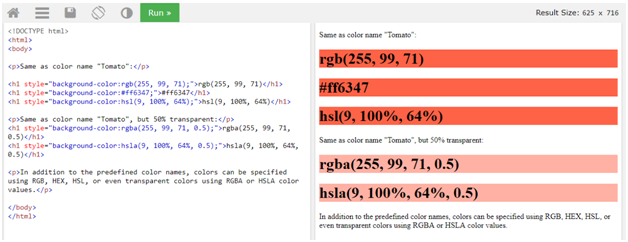
Here we have used different color codes like rgb(red ,green ,blue), hex(hexa decimal color), hsl(hue ,saturation ,lightness), rgba(red ,green ,blue ,alpha), hsla(hue ,saturation ,lightness ,alpha) for coloring. The value of rgb varies from 0–256 for each color and value for alpha varies from 0–1.
For detailed description:
Refer:“https://www.w3schools.com/html/html_colors.asp”
HTML Images
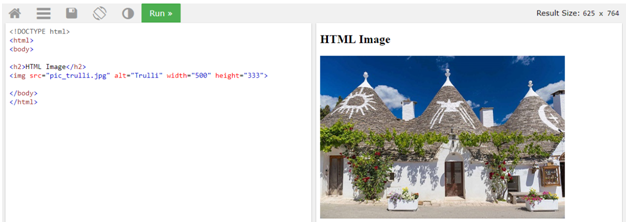
HTML images can improve the design and appearance of the web page.
The <img> tag is empty, it contains attributes like src, alt and it does not have a closing tag.
Example 1:

Explanation:
Here, we have introduced an image using attribute src which specifies the path of the image inside the <img> tag.
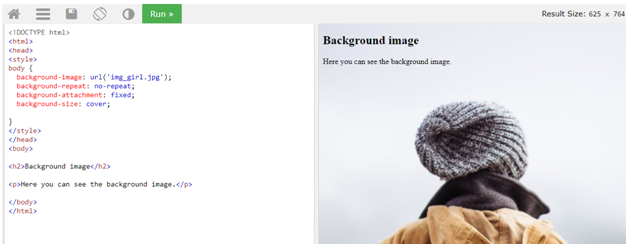
Example2:

Explanation:
Here, we have introduced a background image in the body using internal css.
For detailed description:
Refer:“https://www.w3schools.com/html/html_images.asp”
HTML Tables
The <table> tag defines html table.
Each table row is defined with a <tr> tag, table header is defined with a <th> tag, table data is defined with a <td> tag.
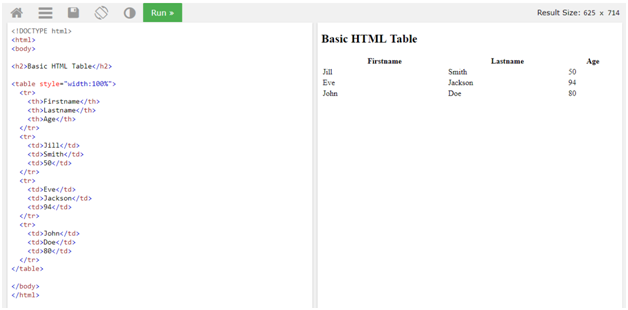
Example1:

Explanation:
Here we have introduced table row and inside that we have mentioned the heading and the data.
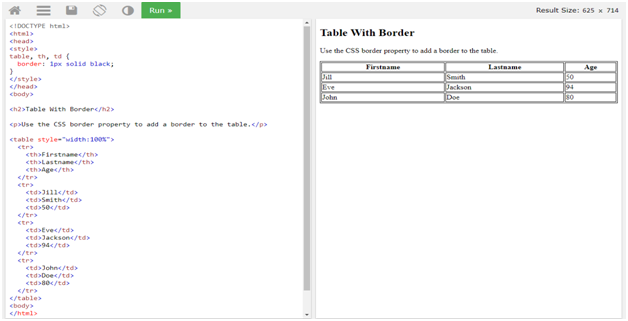
Example2:

Explanation:
Here we have introduced some styling properties for the table.
For detailed description:
Refer: “https://www.w3schools.com/html/html_tables.asp”
HTML lists
HTML list allows web developers to group a set of related items in the list.
It is basically of three types:
a. An ordered HTML list- An ordered list starts with the <ol> tag. Each list item starts with the <li> tag.
b. An unordered HTML list- An unordered list start with the <ul> tag and each item inside it starts with the <li> tag.
c. The description HTML list- The <dl> tag describes the description list, <dt> tag defines the term,<dd> tag defines each term.
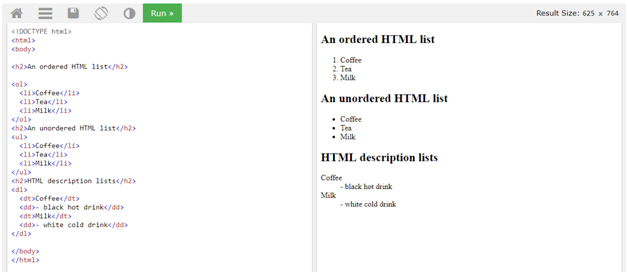
Example:

Explanation:
Here, we have described various HTML lists by using their list type and list item tag.
For detailed description:
Refer: “https://www.w3schools.com/html/html_lists.asp”
HTML block &inline
Every html element has a default display value depending on what type of element it is.
There are two types of display values:
a. Block- A block-level element starts with a new line and takes the full width available.
b. Inline- An inline element does not start with a new line and it only takes up as much width as necessary.
Example:

Explanation:
Here, we have introduced a block element <div> which takes up the full width available and the inline element <span> which takes the necessary width available.
For detailed description:
Refer:https://www.w3schools.com/html/html_blocks.asp”
HTML Class attribute
The class attribute is often used to point to a class name in a style sheet.
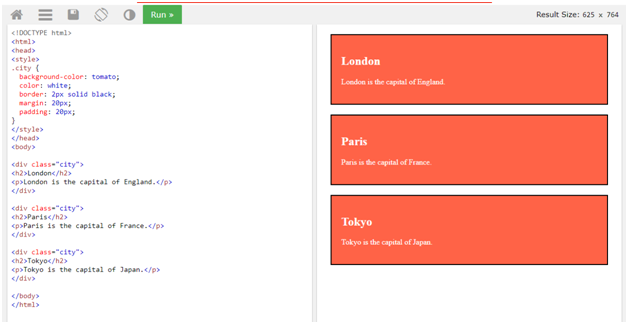
Example:

Example explained:
In the following example we have three <div> elements with a class attribute with the value of “city”. All of the three <div> elements styled equally according to the .city style definition in the head section.
For detailed description:
Refer:“https://www.w3schools.com/html/html_classes.asp”
HTML id attribute
The id attribute specifies a unique id for an HTML element. The value of the id attribute must be unique within the HTML document.
The syntax for id is: write a hash character (#), followed by an id name.
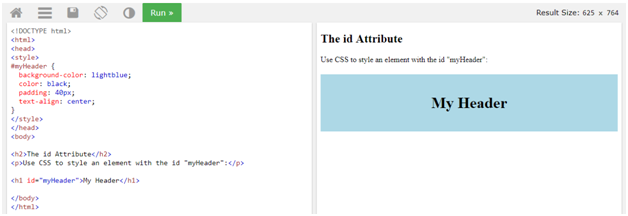
Example:

Explanation:
In the following example we have an <h1> element that points to the id name “myHeader”. This <h1> element is styled according to the #myHeader style definition in the head section.
For detailed description:
Refer-“https://www.w3schools.com/html/html_id.asp”
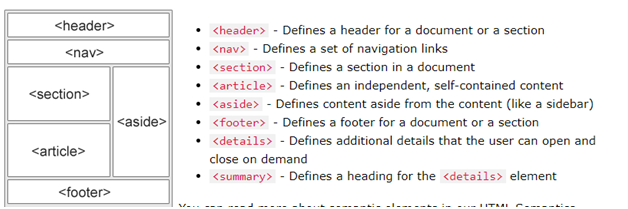
HTML layout elements
HTML has several semantic elements that define the different parts of a web page.

For detailed description:
Refer:“https://www.w3schools.com/html/html_layout.asp”
HTML computer code elements
HTML contains several elements for defining user input and computer code.
It contains elements like <kbd>-keyboard input,<samp>-sample output,<code>-computer code, <var>-mathematical expression,
<pre>-preformatted text.
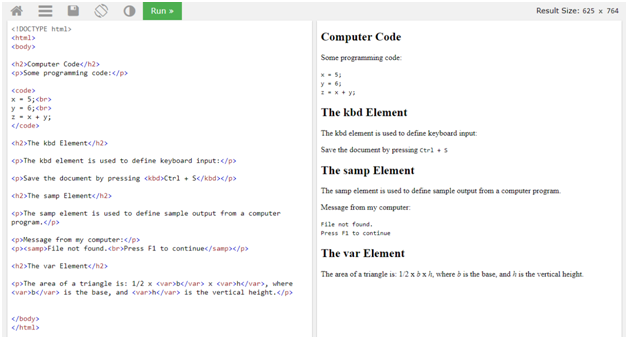
Example:

Explanation:
Here, we have introduced computer code elements with their specific functions as you can see in the output.
For detailed description:
Refer:
“https://www.w3schools.com/html/html_computercode_elements.asp”
HTML VS XHTML
a. XHTML stands for Extensible Hyper Text Markup Language.
b. XHTML is a stricter, more XML-based version of HTML.
c. XHTML is HTML defined as an XML application.
d. XHTML is supported by all major browsers.
Differences between HTML and XHTML:
a. <!DOCTYPE> is mandatory.
b. The xmlns attribute in <html> is mandatory.
c. <html>, <head>, <title>, and <body> are mandatory.
d. Elements must always be properly nested.
e. Elements must always be closed.
f. Elements must always be in lowercase.
g. Attribute names must always be in lowercase.
h. Attribute values must always be quoted.
i. Attribute minimization is forbidden.
For detailed description:
Refer: “https://www.w3schools.com/html/html_xhtml.asp”
